
仕事で明朝体のサイトを作ることになったので Noto Serif CJK が Web フォントとして使えないか、と調査した。 Noto Sans JP は CDN 配信されている が、Noto Serif JP は配信されていないので、自前でファイルを持つ必要があるのだ。これはめんどくさいぞ…。
まずは Noto CJK – Google Noto Fonts の “Region-specific Subset OpenType/CFF (Subset OTF)” というセクションから使いたいウェイトをダウンロード。今回は NotoSerifCJK-Regular.ttc を選択した。
Web フォントとして使用するために ttc ファイルを woff2 と woff に変換する。今回は WOFFコンバータ を使うことにした。 できたデモがこちら。
NotoSerifCJK-Regular をWeb フォントとして使用するデモ
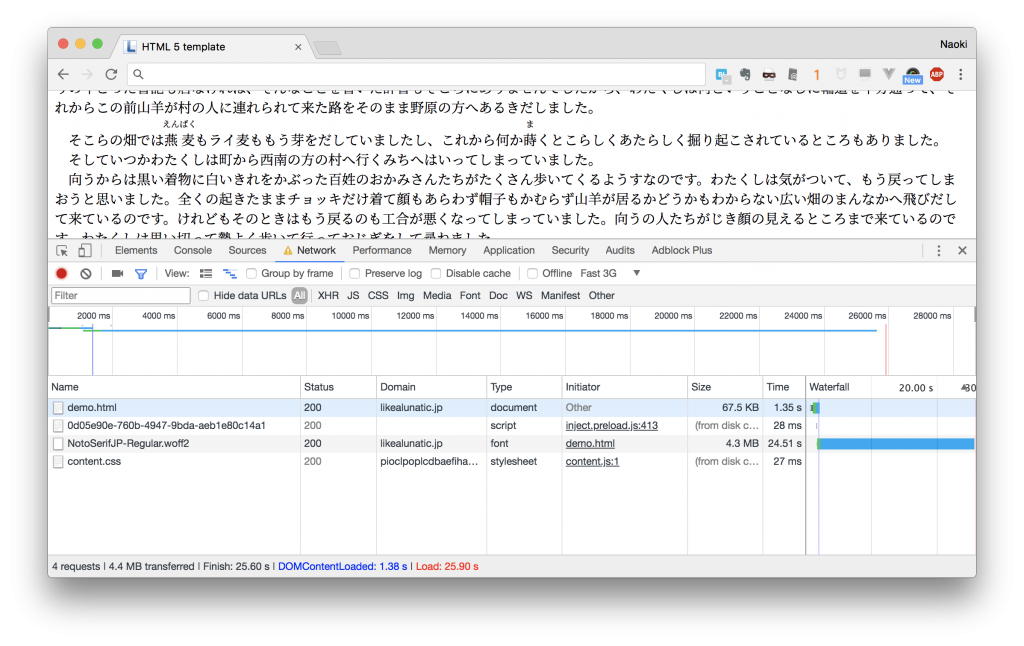
ファイルサイズは woff2 で 4.5 MB、woff で 5.2 MB だ。これでも “Regision-specific Subset” とサブセット化されているものだが、まだ実用に耐えうるサイズじゃない。Chrome のネットワークエミュレーションで “Fast 3G” を選択するとダウンロードするのに 24.51 秒かかる。ちなみに通常の環境(光+Wifi)だと 674 ミリ秒。うーむ。
というわけでさらなるサブセット化に取り組むことにする。これには サブセットフォントメーカー を使う。 ネット検索し、「第一水準漢字+記号+ローマ字+カタカナ+ひらがな」のソースを探すが、信頼に足るものがいまいち見つからない。
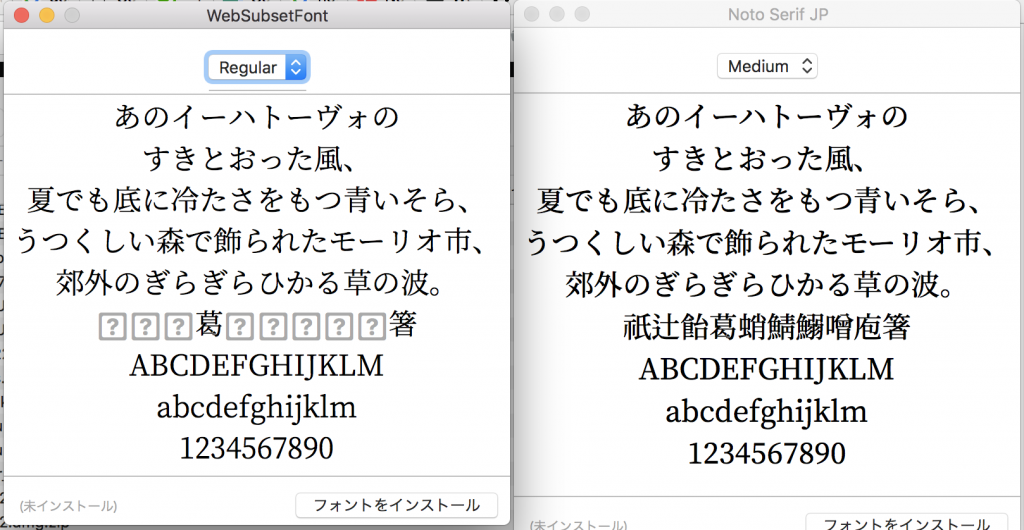
まずはこちらさんを試す。 ん、なんだか漢字少なすぎじゃない?
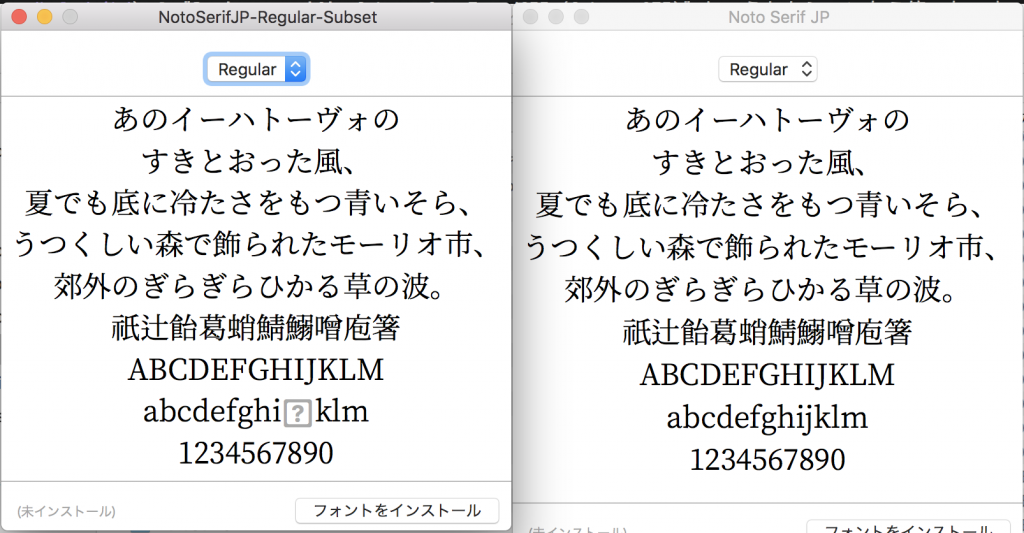
ではこちらさんはどうだろう。 えぇ…、「j」がないよ…。
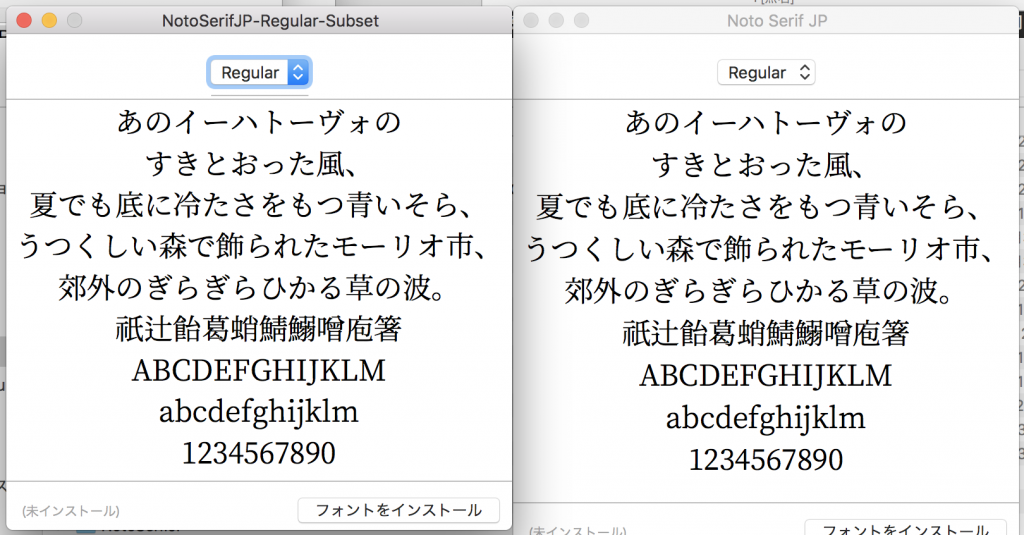
で、結局、漢字のセクションだけ後者、それ以外を前者から頂戴する形でサブセット化。 うむ。まぁこれでよかろう。
サーバーにアップロードして、と。
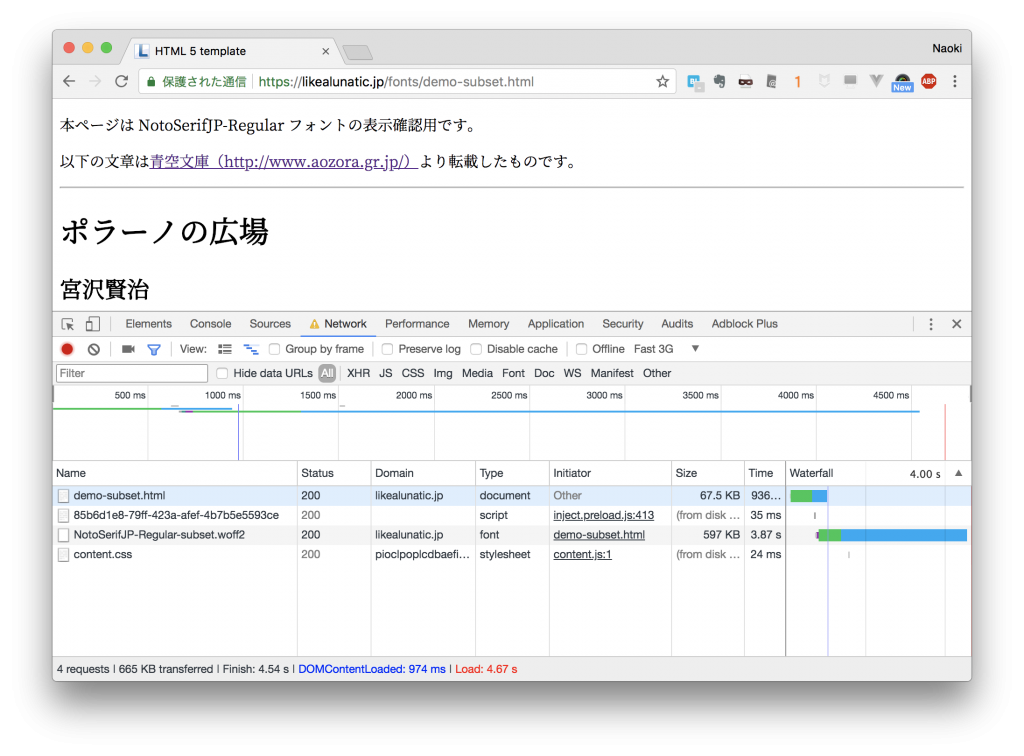
サブセット化した NotoSerifCJK-Regular を使用するデモ
Chrome DevTools で同じ条件(Fast 3G)で見てみると…、3.87秒。及第点じゃないだろうか。
本日はこの辺で。
References
Articles
- Google Fonts「Noto Serif CJK JP(源ノ明朝)」の使い方|プラカンブログ | WEB制作会社プラスデザインカンパニー
- Google Fonts「Noto Serif CJK JP」を使ってみる | Tips Note by TAM
- [CSS]Web制作者が知っておきたい、Webフォントを快適に表示するCSSの新しいプロパティ「font-display」 | コリス
- 日本語Webフォントをサブセット化して軽量化する方法 | HEYSHO.COM
- 10分で設定完了!Webフォントの使い方や軽量化・はてなブログでの設定手順、優良リソースなどまとめ【おすすめ日本語フォントも】 - Brian’z Imagination