
Let’s Entrypt という素晴らしいサービスが無料のSSL証明書が提供していると同僚に教えてもらったので、試しにこのサイトに導入することにしました。
このエントリーは導入過程のメモです。
Let’s Encrypt は Certbot というコマンドラインインターフェースを持っていて、証明書の取得とインストール、更新までコマンドでできるようになっているとのこと。なんとまあ便利ですね。
証明書の有効期限は90日間しかないので、crontab などで有効期限前に自動で更新していく運用が望ましいみたいです。ではそうしていきましょう。
事前に以下の準備をしておきます。
- Really Simple SSL プラグインを WordPress にインストールしておく
- ファイヤーウォールがあるならインバウンド 443 ポートを開けておく
また、環境としてはさくらのVPS(CentOS 6)で Nginx + WordPress を動かしている状態です。
証明書のインストールとWebサーバーの設定
サーバーに SSH でログインして、作業開始。
certbot-auto スクリプトをダウンロードして、 /usr/bin に移動、実行権限をつけて、実行。ウェブサーバーは Nginx なので、--nginx オプションをつける。
$ wget https://dl.eff.org/certbot-auto
$ sudo mv ./certbot-auto /usr/bin/certbot-auto
$ sudo chmod a+x /usr/bin/certbot-auto
$ sudo certbot-auto --nginx
これでインストールウィザードが始まる。 以下のくだりでは「2」と答えておくと、Nginx 設定ファイルにリダイレクトの設定を勝手に書き込んでくれる。
Please choose whether HTTPS access is required or optional.
-------------------------------------------------------------------------------
1: Easy - Allow both HTTP and HTTPS access to these sites
2: Secure - Make all requests redirect to secure HTTPS access
-------------------------------------------------------------------------------
設定を反映させる。
$ sudo service nginx reload
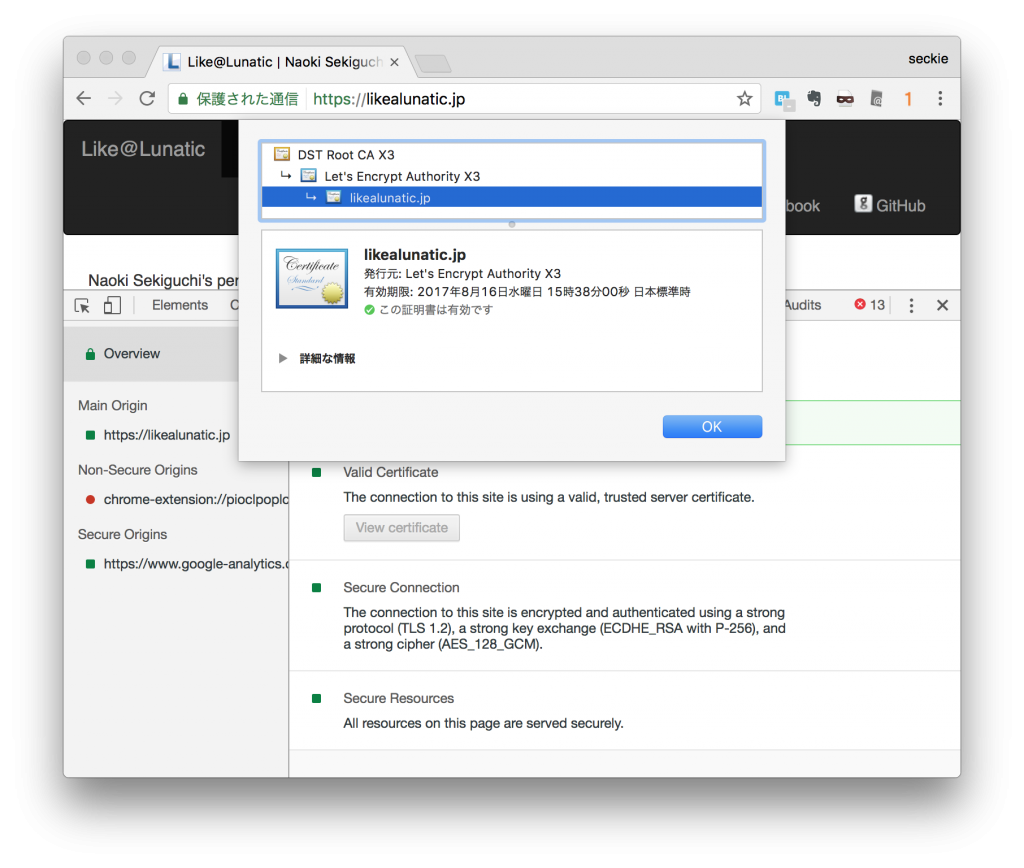
この状態でもうすでにSSL化はできていた。https でサイトにアクセスしてみると以下のような状況。
http 接続を https 接続に強制リダイレクトをかける。
certbot-auto が /etc/nginx/conf.d/default.conf に設定を書き込んでいるが、コメントアウトされているのでそれを外して有効にする。
# Redirect non-https traffic to https
- # if ($scheme != "https") {
- # return 301 https://$host$request_uri;
- # } # managed by Certbot
+ if ($scheme != "https") {
+ return 301 https://$host$request_uri;
+ } # managed by Certbot
設定を反映させる。
$ sudo service nginx reload
最後に自動更新の設定。
毎週日曜日の5時に更新処理が走るように設定した例。
$ sudo crontab -e
0 5 * * 0 certbot-auto renew --post-hook "service nginx reload" >/dev/null 2>&1
Really Simple SSL プラグインを使う
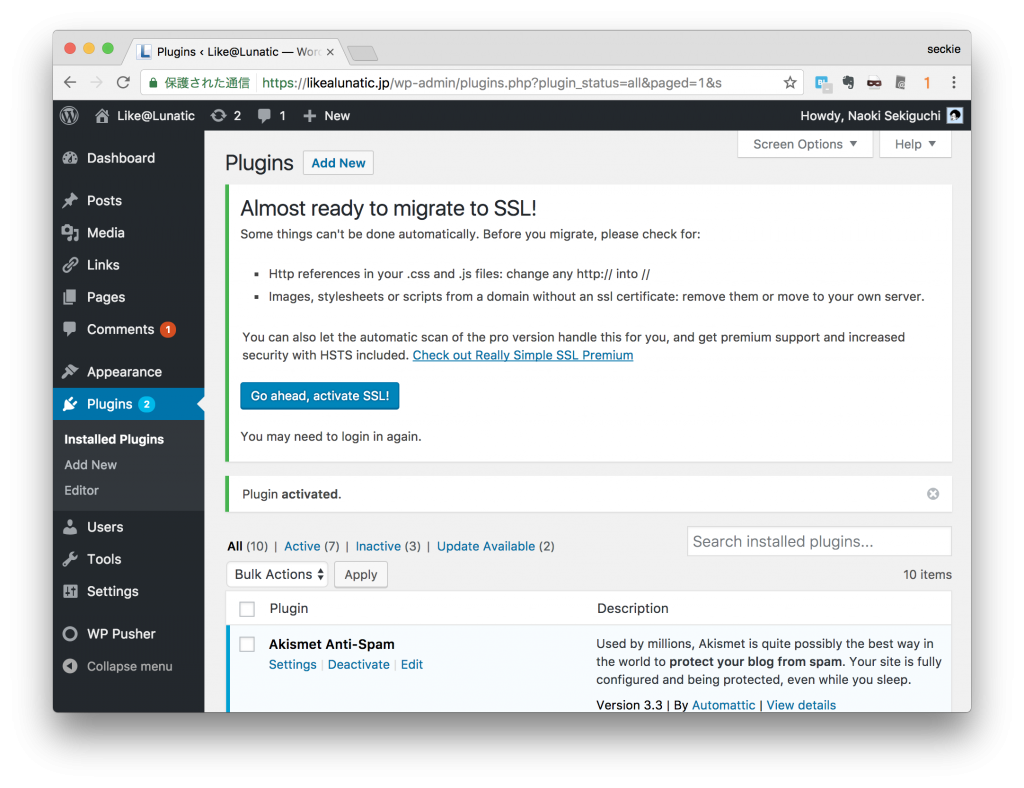
インストールしてアクティベートすると以下のようなメッセージが表示される。
「Go ahead, activate SSL!」ボタンを押す。すると以下のようなメッセージが表示される。
SSL activated! Don't forget to change your settings in Google Analytics en Webmaster tools. More info.
えっと…、本当に簡単だな…。
Google Analytics と Webmaster tools の面倒も見ろとな。あとでね。
以上です。
P.S.
URLが変わるので、はてブ数などはリセットされてしまいます。まぁそれはそうだわな。
本文「likealunatic.jp」を検索 - はてなブックマーク