JavaScript in Max ドキュメントの日本語備忘録的なエントリー第2弾。
Global Methods
Document
以下のメソッドはグローバルコンテキストにあり、どこでも使うことができる。
messnamed (Max object name, message name, any arguments)
Document
グローバルシンボルに紐付けてネーミングされた Max オブジェクトにメッセージを送る。例えば receive オブジェクトなど。
以下の例は “jsmessage” と名付けられたオブジェクトに “hogehoge” とメッセージを送る例である。
Test Code
function loadbang () {
messnamed("jsmessage", "hogehoge");
}

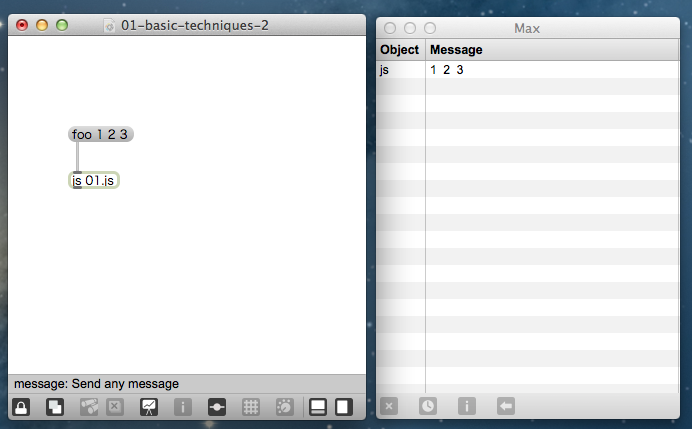
cpost (any arguments)
Document
コンソールにメッセージを出力する。引数とかは次項の post() と同じ。
Test Code
function foo(a, b, c) {
cpost(a, b, c);
}
function loadbang() {
foo('foo', [ 'a', 'b', 'c' ], { 'hoge': 'fuga' });
}

なお、グローバルスコープは jsthis オブジェクト(ブラウザ JavaScript でいうwindow オブジェクト)とドキュメントには書いてあるが、jsthisオブジェクトを呼び出そうとしてもMAXウィンドウに Javascript ReferenceErrod: jsthis is not defined と出て怒られる。
一方、一般的な this オブジェクトは機能している。
function foo() { }
post(this.foo === foo); // 1 (true)
post (any arguments)
Document
MAXウィンドウにメッセージを出力する。
\n を含めると改行になる。
post() を新しい行から初めても改行が出力される。
Test Code
function foo(a, b, c) {
post(a, b, c);
}
function loadbang() {
foo('bar', [ 'a', 'b', 'c' ], { 'hoge': 'fuga' });
}

The jsthis Object
Document
Browser JavaScript だと ”window” にあたるもの。
jsthis オブジェクトはグローバルコードにおける ”this” を表す。グローバルコードで関数を定義すればそれは jsthis のメソッドになり、変数を定義すれば jsthis のメソッドになる。jsthis オブジェクトは以下のようなビルトインプロパティとメソッドを持つ。
autowatch (Number, get/set)
Document
これはとりわけ、1つのソースファイルからいくつかの js インスタンスを作っていて、ソースファイルを変更したらすべてのインスタンスを更新したいような時に便利。外部のテキストエディタでソースファイルを書いている場合も、これを使えばパッチ中の js オブジェクトは自動的に再コンパイルされる。
デフォルトではこの autowatch は 0 (off) に設定されている。on にしたいときはグローバルコード中で行うことがベスト。
box (Maxobj, get)
Document
js オブジェクトを含む Maxobj を返す。jsui オブジェクトからオブジェクトボックスの長方形を取得する際に便利。
詳しくは the Max Object を参照のこと
editfontsize (Number, get/set)
Document
スクリプトを編集するウィンドウのフォントサイズを制御する。グローバルコードで書くと、テキスト編集のデフォルトフォントサイズ(Maxウィンドウのフォントサイズ)が変更される。
inlet (Number, get)
Document
関数の実行中、 inlet プロパティには、その関数を呼び出したメッセージを受け取ったインレット番号が格納されている。
この番号は一番左のインレットから0で始まる。
グローバルコード中ではこのプロパティは 0 になる。
inlets (Number, get/set)
Document
インスタンスがいくつのインレットを持つべきかを指定する。”inlets” プロパティはグローバルコード中で指定しなければ効果がない。指定されなかった場合、インレットを1つ持ったオブジェクトが作られる。
Test Code 1
function msg_int(a) { // a == 1
post(a); // 1
}

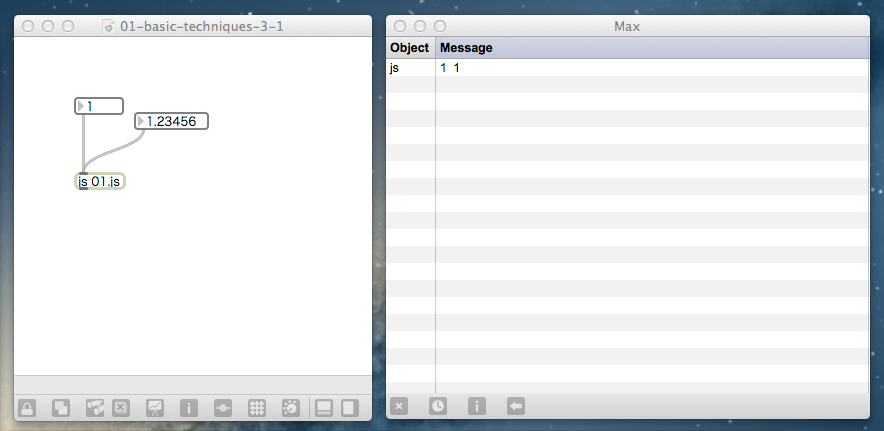
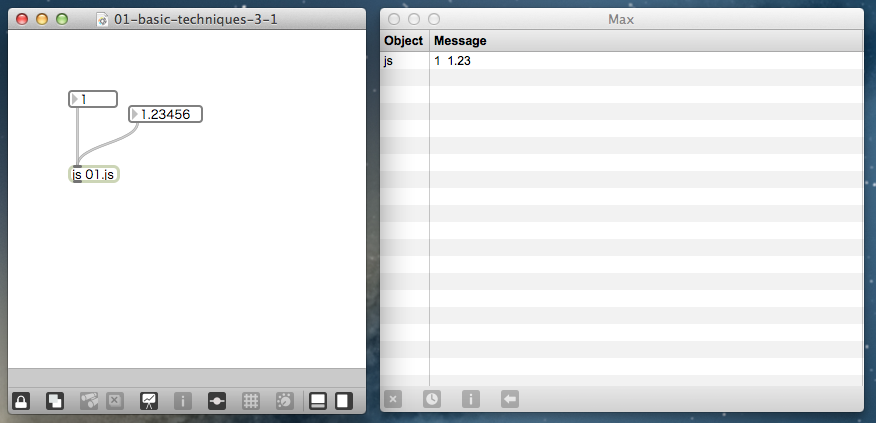
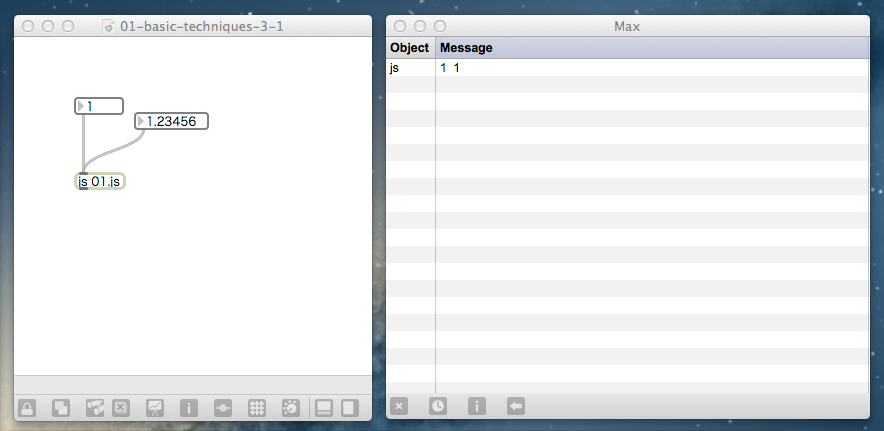
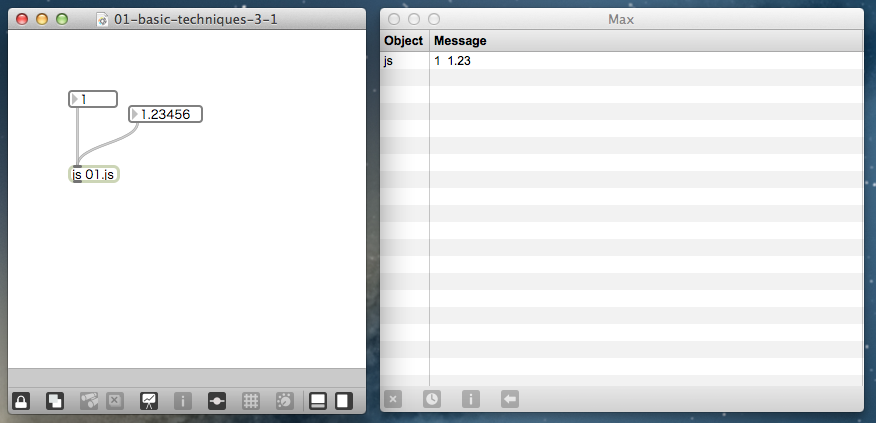
Test Code 2
function msg_int(a) { // a == 1
post(a); // 1
}
function msg_float(a) { // a == 1.23456
post(a); // 1.23
}

list
Document
inlet に最初の値が int もしくは float の list が入力されると list() が呼ばれる。
上記の例のように最初の値が String の list はその String 名の関数が呼ばれる。
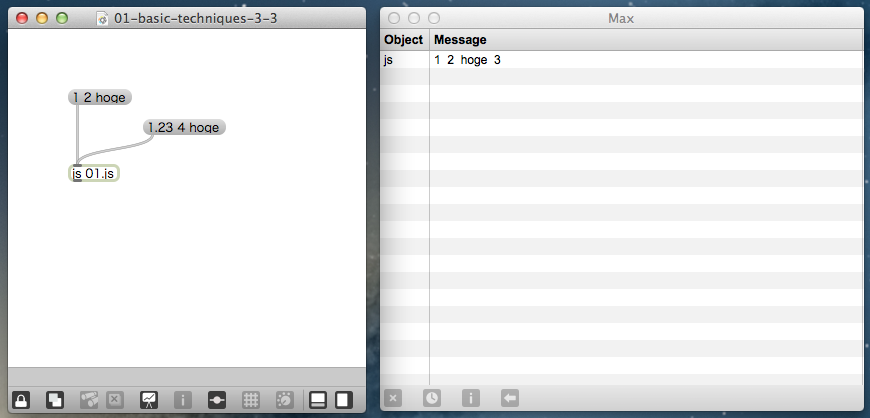
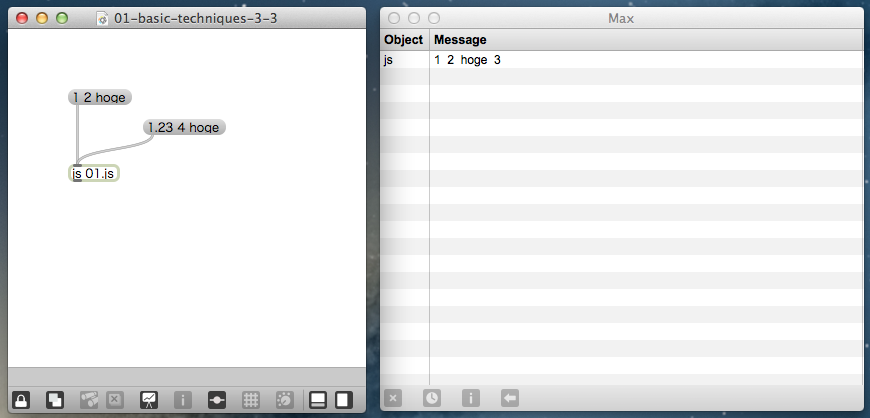
Test Code 1
function list(a, b, c) { // a == 1, b == 2, c == hoge
post(a, b, c); // 1 2 hoge
post(arguments.length); // 3
}

anything
inlet に入力されたものに該当する function が定義されていなかった場合、anything() で受け取ることができる。例えば int が入力されたときに msg_int() が未定義だったら anything() が呼ばれる。float や list でも同様。
anything() 内部では messagename と inlet 変数が定義されており、それぞれ inlet に入ったメッセージの種類と、inlet 番号を参照できる。
Test Code 1
function anything(a, b, c) { // a == 1, b == 2, c == hoge
post("messagename", messagename); // messagename list
post("inlet", inlet); // inlet 0
post("anything", a, b, c); // anything 1 2 hoge
}

loadbang
Document
loadbang() はパッチ起動時に呼ばれる。js オブジェクトや jsui オブジェクトを追加した時ではなく、あくまでそれを予め含むパッチ起動時に呼ばれることに注意。
Cmd+Shiftを押しながらパッチを起動すると loadbang を無効化できるが、無効になっているかどうかは max.loadbangdisabled プロパティに 1 が入っているかどうかで分かる。
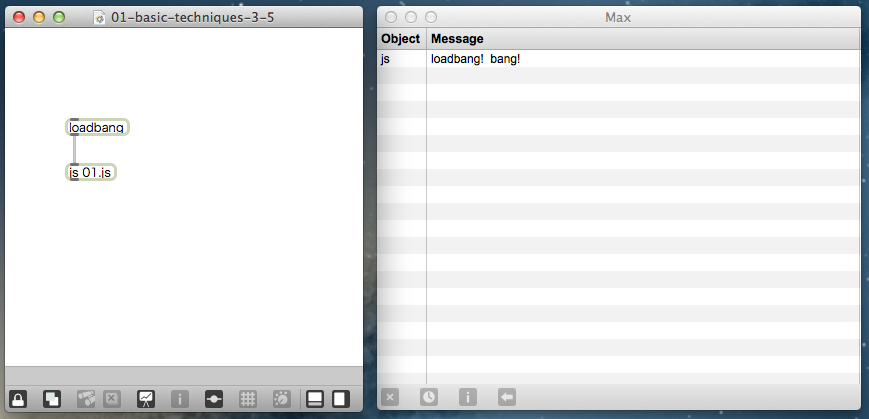
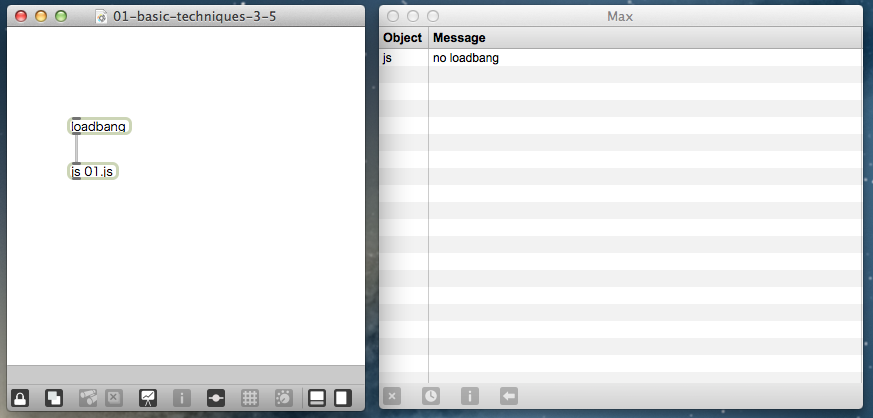
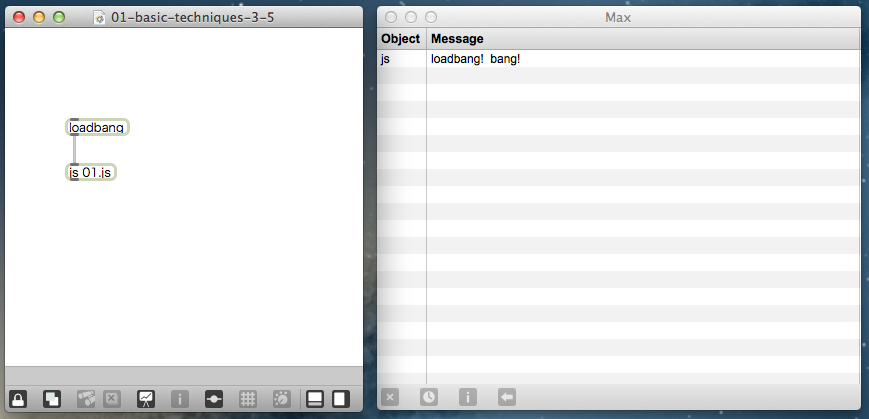
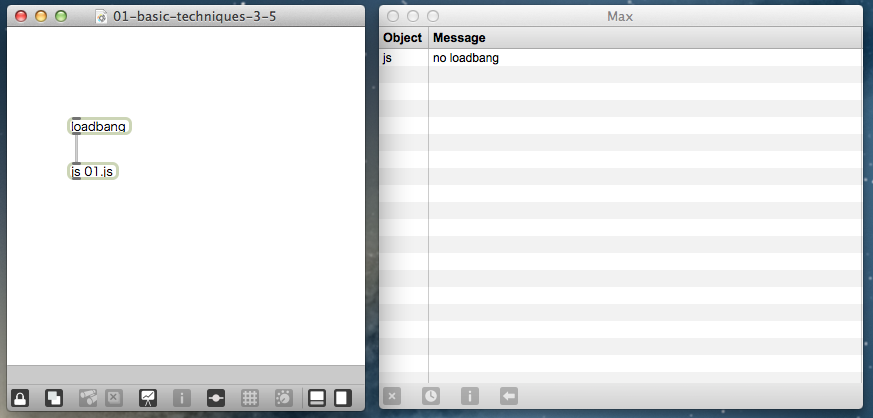
Test Code 1
function loadbang() {
if (max.loadbangdisabled == 1) {
post("no loadbang");
} else {
post("loadbang!");
}
}
function bang() {
post("bang!");
}
普通にパッチを起動した場合

Cmd+Shiftを押しながらパッチを起動した場合

getvalueof
Document
JavaScript 内で定義した変数の値(String か Number)を pattr 関連オブジェクトから呼び出せるようにする関数。
→ pattr オブジェクトのことがよく分からないので、テストコードが書けない。後で復習する。
setvalueof
Document
pattr 関連オブジェクトから JavaScript 内に変数(Number か String)をパスできるインターフェースを提供する関数。
value が複数の場合、jsthis オブジェクトの arrayfromargs() メソッドで引数を扱うと良いとのこと。
→ pattr オブジェクトのことがよく分からないので、テストコードが書けない。後で復習する。
save
Document
save() を定義すると、JavaScript 内の状態をパッチに保持することができる。
パッチが再読み込みされると、JavaScript 内の状態が復元される。
save() 内だけで使える embedmessage() を使い、値を保存する。
embedmessage() の第1引数には保存された値を渡したいコールバック関数名を文字列で渡すembedmessage() の第2引数以降には保存したい値を渡し、これがコールバック関数の引数に渡される
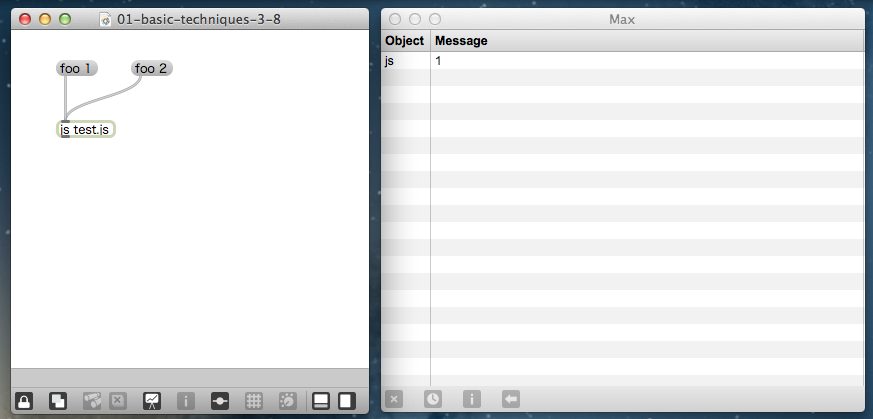
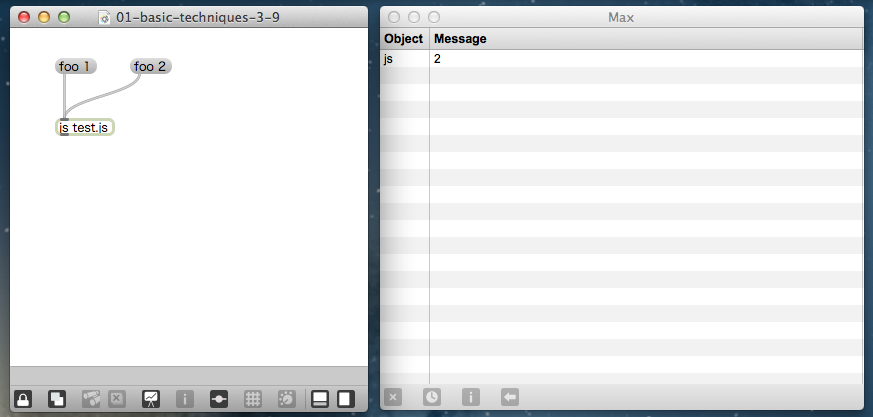
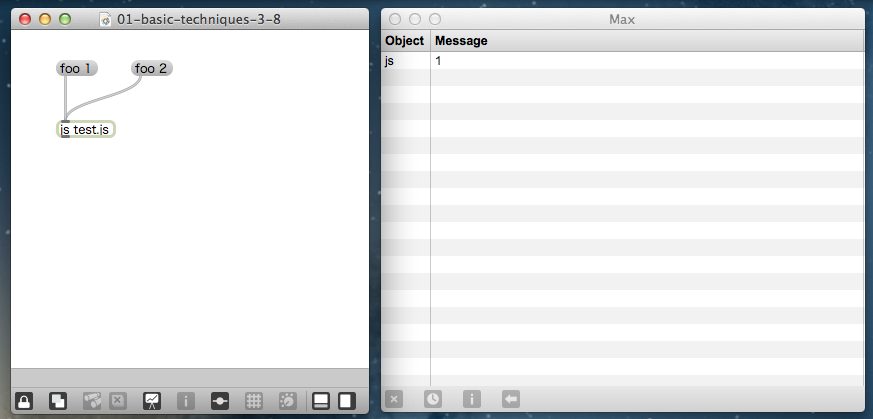
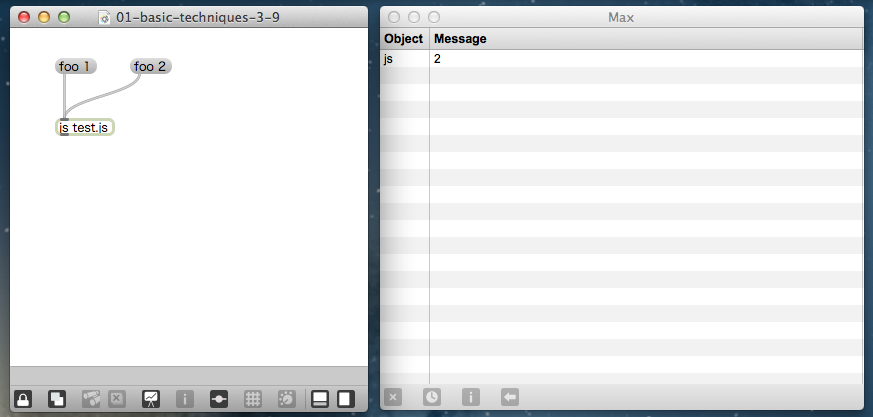
Test Code 1
var valuetosave = 0;
function foo(v) {
valuetosave = v;
}
function save() {
embedmessage("callback", valuetosave);
}
function callback(v) {
valuetosave = v;
post(v);
}
foo 1 メッセージを送ったあと、パッチを再起動した場合

foo 2 メッセージを送ったあと、パッチを再起動した場合

notifydeleted
Document
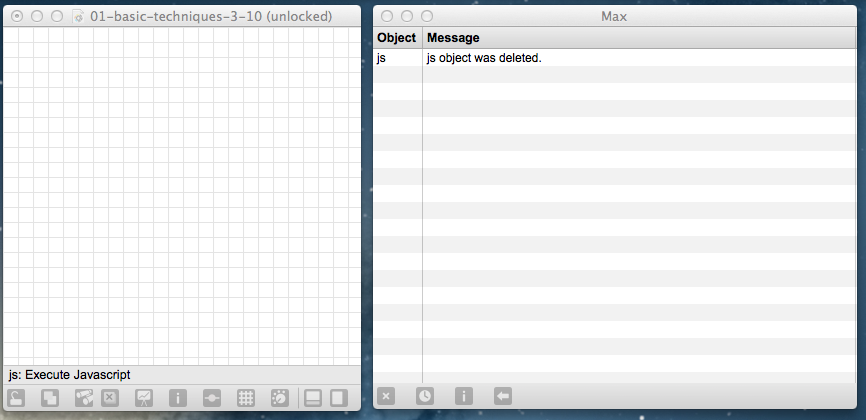
js オブジェクトが削除されたときに呼ばれる
Test Code 1
function notifydeleted() {
post('js object was deleted.');
}

Global Code
Document
グローバルスコープに書かれたコードは編集された後、スクリプトがロードされるかコンパイルされたタイミングで評価される。
js / jsui オブジェクトが完全に作られる前に評価される。
js オブジェクトがいくつ inlet / outlet を持つかはグローバルコードからは分からない。これはグローバルコードから inlet / outlet をいくつにするか定義できることを意味する。しかし言い換えれば、まだ outlet が存在しなければ、使うことはできない。
初期化処理を書きたい場合は loadbang() の中に書くべし。
グローバルコードでやるべきこと
- inlet / outlet の数を定義する
jsarguments[] プロパティ(js オブジェクトの引数)にアクセスする- inlet / outlet の値の操作
- グローバル変数の定義と初期化
- グローバルアプリケーション環境にアクセス&操作するため、Max オブジェクトを使う
グローバルコードでやるべきでないこと
- outlet から何か出力すること
js オブジェクトが置かれたパッチ側を参照しようとすること
Private (Local) Function
Document
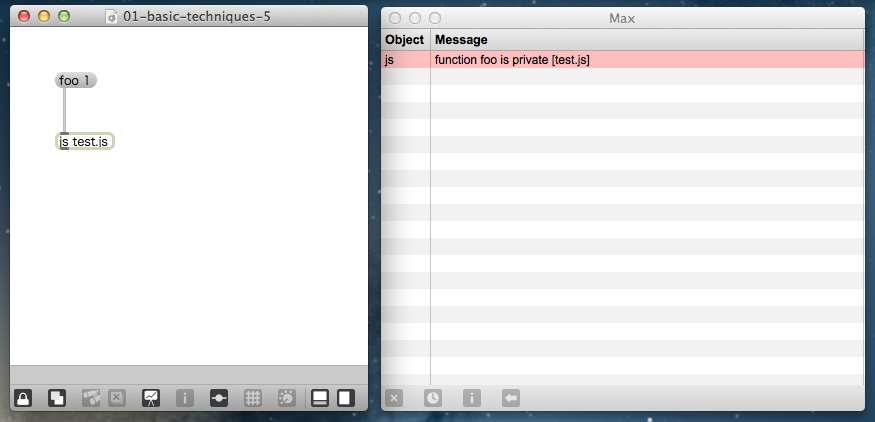
js オブジェクトへの inlet メッセージから参照されたくないローカル関数を作りたい場合、local プロパティに 1 をセットする。
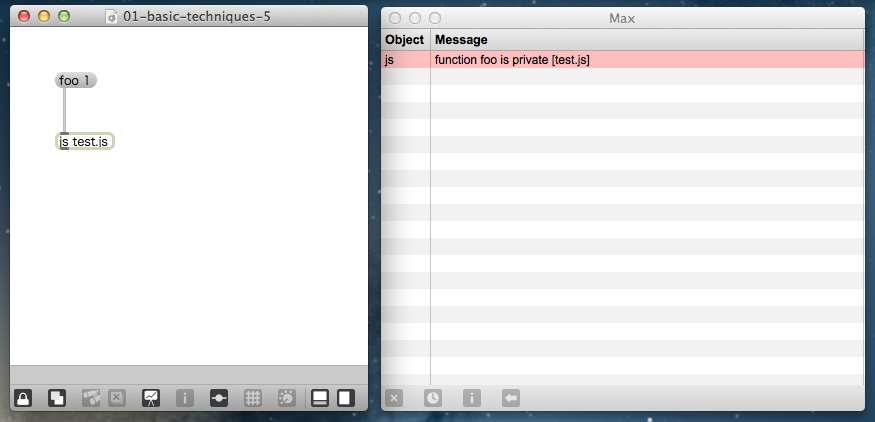
Test Code 1
function foo() {
post("Welcome to 'foo' method!");
}
foo.local = 1;

未完